hexo博客安装Icarus主题
官方链接:Icarus用户指南-主题配置
安装
- 下载,在博客根目录下执行
1 | git clone https://github.com/ppoffice/hexo-theme-icarus.git themes/icarus --depth 1 |
- 修改博客根目录下的
_config.yml文件,把主题设置为icarus
1 | theme: icarus |
或使用hexo命令修改主题为Icarus:
1 | hexo config theme icarus |
最后,使用如下命令来启动Hexo本地测试服务器并开始创作。
1 | hexo s |
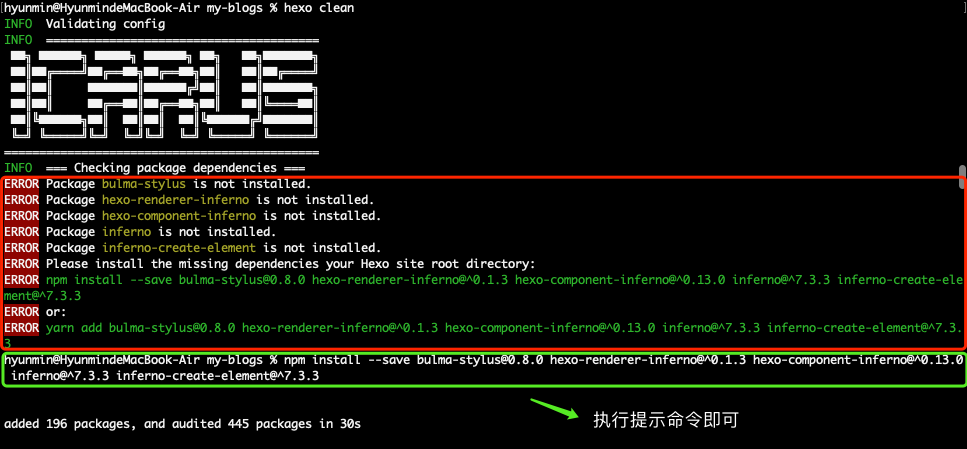
注意:这个时候,可能会报如下错误

这个错误原因就是有一些依赖插件没有安装,如果出现这个错误把下面的提示命令复制执行即可!
第一次部署博客时可能会有创建配置文件(根目录下_config.icarus.yml为Icarus主题的配置文件)提示,按照提示执行即可。
友情链接:Icarus快速上手
主题配置
皮肤&图标
配置文件_config.icarus.yml
1 | # 主题皮肤 |
代码高亮
如果你已在Hexo中启用了代码高亮功能,你可以通过article中的highlight设置来自定义代码块。 请从highlight.js/src/styles下列出的所有主题中 选择一个主题。 然后,复制文件名(不带.css后缀)到theme设置项中。
如要隐藏复制代码按钮,将clipboard设置为false。 如果你希望折叠或展开所有代码块,将fold设置为"folded"或"unfolded"。 你也可以将fold设置为空来禁止代码块折叠。
1 | # 代码高亮 |
此外,你可以在Markdown文件中使用下面的语法来折叠单独的代码块:
1 | {% codeblock "可选文件名" lang:代码语言 >folded %} |
封面&缩略图
若要为文章添加封面图,请在文章的front-matter中添加cover选项:
1 | post.md |
类似地,你也可以在文章的front-matter中为文章设置缩略图:
1 | post.md |
文章的缩略图会显示在归档页面和最新文章挂件中。
如果你在front-matter中使用的是图片的路径,你需要确保它是绝对或者相对于你的source目录的路径。 例如,为使用<your blog>/source/gallery/image.jpg作为缩略图,你需要在front-matter中使用/gallery/image.jpg作为图片路径。
挂件
官方链接:Icarus用户指南-挂件
1 | <链接名称>: |
点击发送邮件:mailto:youname.xxx.com
文章目录
若要展示文章目录,请在主题配置中添加如下挂件配置:
1 | _config.icarus.yml |
然后,在需要开启目录的文章头部加入toc: true:
1 | Post.md |
内容折叠&分页
内容折叠
使用more语法可以使标记一下的内容进行折叠
1 | <!-- more --> |
分页
修改_config.yml文件
1 | # 主页每页显示文章数 |
新建文章时创建年份月份文件夹
修改_config.yml
1 | new_post_name: ':year/:month/:title.md' |
-
2022-05-31