typora图片左对齐
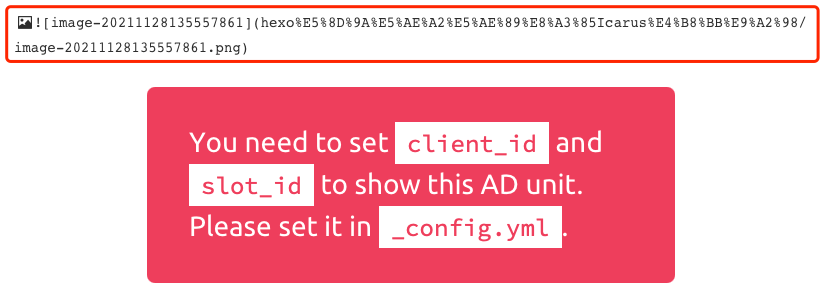
typora图片默认是剧中对齐的方式:

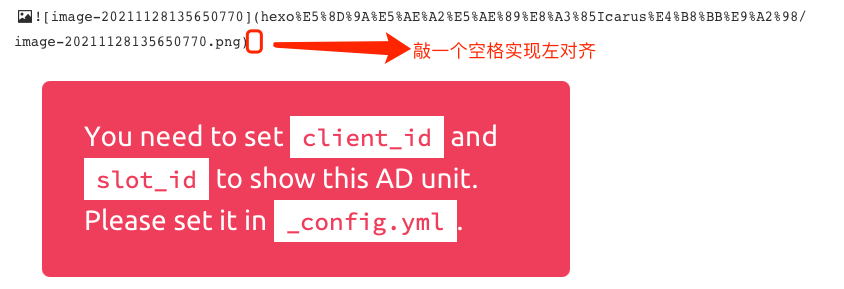
但很多情况下我们其实更倾向于图片左对齐,网上很多办法都更改typora的默认对齐方式,即更改github.css文件,但这种方式会让我们所有的图片都变成左对齐的方式,实际情况下我们有的时候只需要一张图片左对齐。其实在typora中实现图片左对齐的方法非常简单,只需要在图片链接后加一个空格即可:

设置任意对齐方式
在typora中图片的默认格式为

实际上markdown是兼容<img src="">图片格式的,采用img标签就可以利用align属性设置图片对齐方式。
下面介绍一种可以快速将图片格式从变为<img src="">格式,选中图片,右键,选择缩放图片,任意选择一个不是100%缩放比例(如果选择100%不会有任何变化,如果不想改变图片大小,设置zoom:100即可,即style="zoom:100%;"),缩放完毕就可以发现图片格式进行自动转换,在img标签中添加align属性即可。
